RN系统精讲-----基础了解
Have a good day
原生基础
安装SDK与Tools
preference > appearance > systemSetting > Android sdk
如何连接设备,以及开发中的常用的adb命令
USB连接设备
adb devices 查看连接设备
wifi网络连接设备
adb connect ip(手机自己的ip地址,可以通过设置->关于手机->状态信息->ip地址)
adb disconnect ip (断开连接)
adb启动,停止,查看设备,端口映射,进入沙盒
adb kill-server 停止
adb start-server 启动
adb devices 查看设备
adb reverse tcp:8081 tcp:8081 端口映射
adb shell 进入沙盒
ls 拆看详细
cd sdcard/ 进入sd卡
adb push 文件 上传到手机上
adb pull 文件 把文件拉出来 弄到电脑
移动端ui结构和设备特性
移动端应用ui结构
移动端特有的交互形式
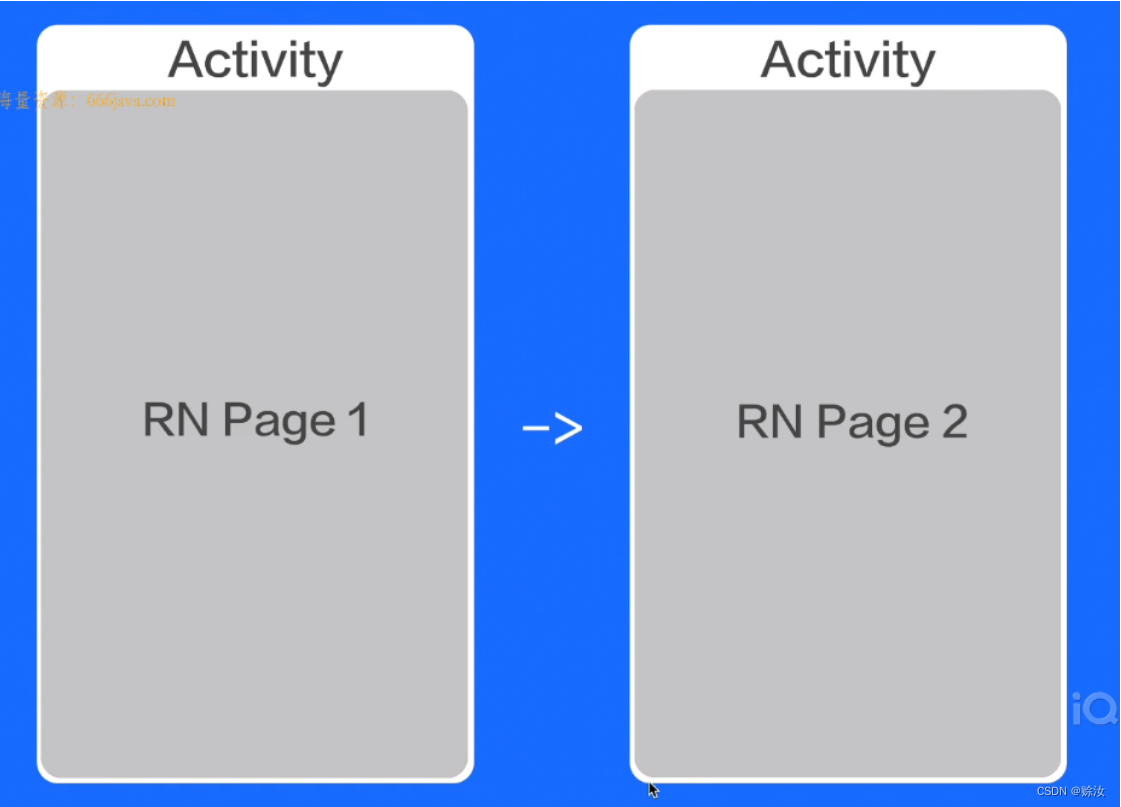
移动端页面载体
弹窗
- 
RN开发中常见的原生文件
配置:manifest(系统权限,第三方原数据) gradle(打包构建,RN原生的依赖)
应用:Application(应用初始化),String(应用名称),mipmap(应用的图标)
桥接:ReactPackage,ReactModule,ViewManager
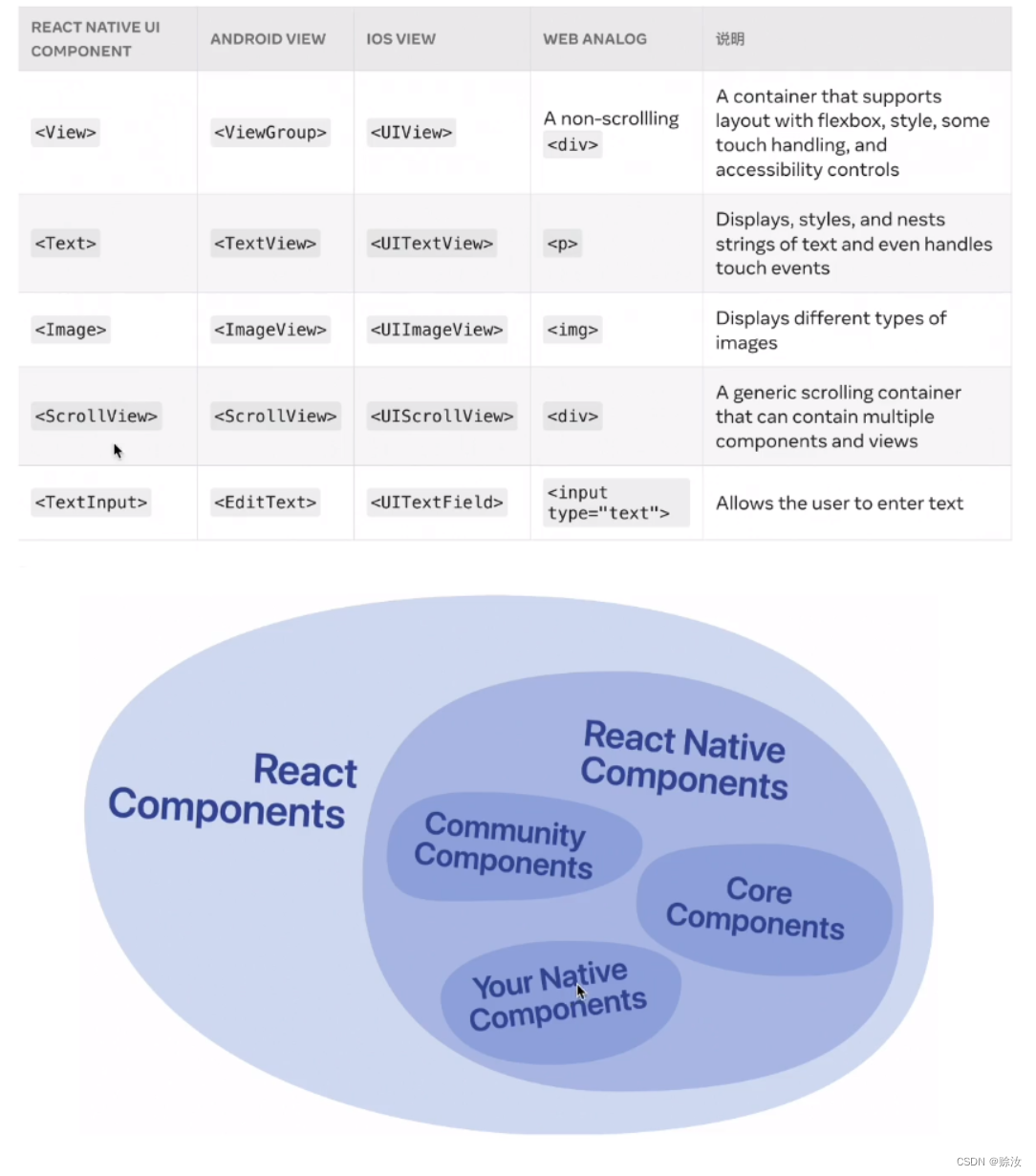
RN和原生组件对应
原生开发语言
Android : Java vs Kotlin
IOS: OC vs Swift
移动端应用发布
debug包和release包
应用签名:生成和使用
- android studio生成:
Build-> Generate Signed Bundle / APK -> APK -> Create New
选中android工程 点f4 ->Signing Configs ->新添加release
国内主流应用市场:AppStore + 华米OV
移动端特有的生产热修复机制
热修复机制的产生的原因
RN热修复框架选择
热修复应用场景和注意事项
移动端设备版本兼容选择
Android
尺寸: 1080 * 1920 以上
系统版本:安卓 5.0 以上
IOS
尺寸:375 * 667 以上
系统版本:IOS 10 以上
工程结构和React必备知识
工程目录结构:了解关键文件的作用
index.js . App.js
package.json,package-lock.json
babel.config.js app.json
/node_modules
/android /ios
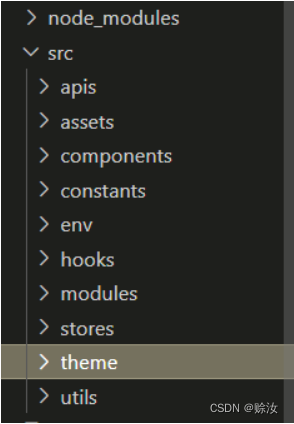
构建通用源码目录结构
入口函数,export和import
index.js
自定义模块导出
使用自定义模块导入
class组件和函数式组件
class组件
有状态,每次都是修改的同一个状态
基于生命周期的管理
面向对象的好处:易于理解,适合新手
函数式hi组件
无状态,每次刷新都是生成一个新的状态
基于状态变化的管理
函数式的好处:简洁,模块代码少,易于复用
class组件生命周期和常规写法
class组件的标准写法和组件生命周期
import React from “react”;
import { View } from “react-native”;class ClassView extends React.Component{
constructor(props){
super(props);
console.log(‘constructor…’);
}componentDidMount(){
console.log(“componentDidMount….”);
}componentWillUnmount(){
console.log(“componentWillUnmount…”);
}render(){
console.log(“render….”);
return(
<View style={{width:200,height:200,backgroundColor:’aqua’}}></View>
)
} > }export default ClassView;
props与state管理ui数据
class ClassView extends React.Component{
constructor(props){
super(props);this.state={
address:”江苏省南京市”,}
}componentDidMount(){
setTimeout(()=>{this.setState({
address:”河南省郑州市”
})},2000)
}render(){
const {name,age,level} = this.props
const {address} = this.state
// console.log(`name=${name},age=${age},level=${level}`);
return(
<View style={{width:’100%‘,height:200,backgroundColor:’aqua’}}>
<Text>{name}</Text>
<Text>{age}</Text>
<Text>{level}</Text>
<Text>{address}</Text>
</View>
)
} > }父组件
const App = ()=>{
const [showClassView,setShowClassView] = useState(true);
// useEffect(()=>{
// setTimeout(()=>{
// setShowClassView(false)
// },2000)
// },[])return (
<View>
<ClassView name=”zhangsan” age={12} level=”top”></ClassView>
</View>
);
}state和setState
函数式组件的优势和常用hook
函数式组件的3种写法
import React from “react”
import {View,Text} from ‘react-native’export default ()=> {
return (
<View style={{width:’100%‘,height:200,backgroundColor:’pink’}}>
<Text>FunctionView</Text>
</View>
);
}function fun1(){
return (
<View style={{width:’100%‘,height:200,backgroundColor:’pink’}}>
<Text>FunctionView</Text>
</View>
);
}const fun2 = ()=>{
return (
<View style={{width:’100%‘,height:200,backgroundColor:’pink’}}>
<Text>FunctionView</Text>
</View>
);
}props和useState管理ui数据
export default (props)=> {
const {name ,age,level} = props
// console.log(`name=${name},age=${age},level=${level}`);const [address,setAddress] = useState(“河南省郑州市”);
// useEffect 可以写多个
useEffect(()=>{
setTimeout(()=>{
setAddress(‘浙江省杭州市’)
},2000)
},[])useEffect(()=>{
console.log(`address=${address}`);
},[address])return (
<View style={{width:’100%‘,height:200,backgroundColor:’pink’}}>
<Text style={{fontSize:20,color:’black’}}>
{`name=${name},age=${age},level=${level}`}
</Text>
<Text style={{fontSize:20,color:”yellow”}}>{`address=${address}`}</Text>
</View>
);
}常用hook:useState,useEffect,useRef,useWindowDimension,useColorScheme